Do you need experiment with your latest HTML, CSS, JavaSciprt project or make your project seen and get inspired? here are best web code playground you should try.
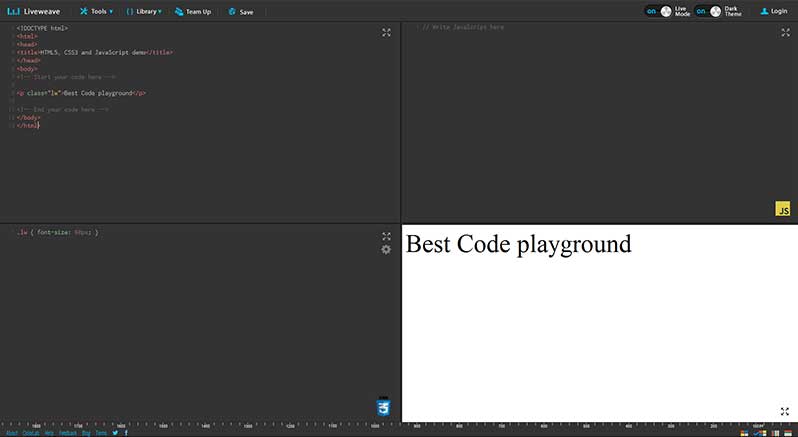
Liveweave

Liveweave is a HTML5, CSS3 & JavaScript editor with real-time (live) preview. It is the ultimate playground for web designers and developers, and a great tool to test, practice and share your creations!
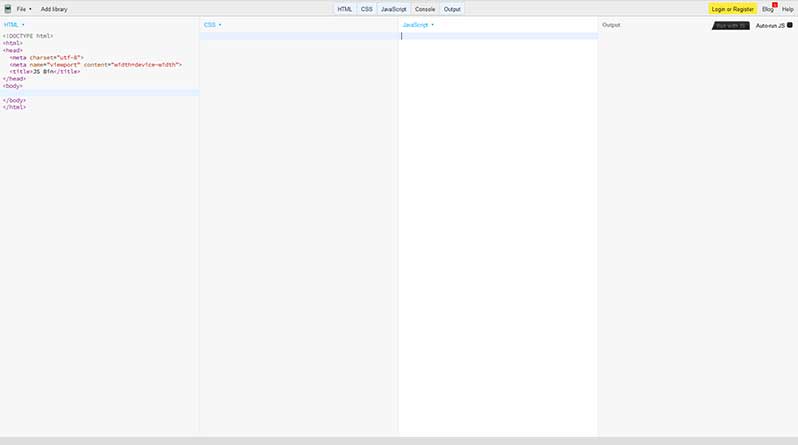
Jsbin

JS Bin allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code – new tabs doesn’t). Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
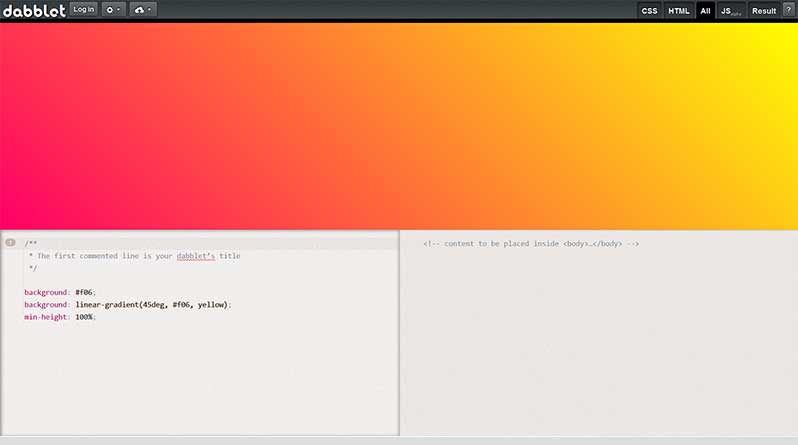
Dabblet

Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.
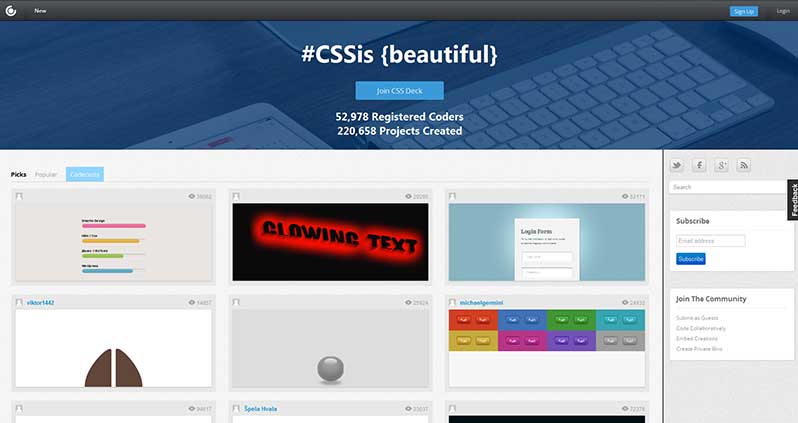
CSSdeck

If you’re creating some cool crazy stuff with the powers of CSS3 and JS you can post it here and they’re going to feature it in the gallery helping you get some fame as well as helping others learn about the cutting edge practices and methodologies.
Codepen.io

Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find examples of a particular design pattern for your project? CodePen is great for that.

